When you follow the key principles for an effective UI/UX design, you create user-centric design for the users. In this blog post, we’ll guide you through the fundamental Key Principles for Effective UI/UX design that prioritize user satisfaction.
What is User-Centric Design?
User-centric design is all about designing with your users in mind. By putting yourself in their shoes, you can design a website that is intuitive, easy to navigate, and visually appealing. This approach not only enhances user satisfaction but also drives user engagement and conversions rates.
Key Principles for Effective UI UX Design

1. Clear and Intuitive Navigation
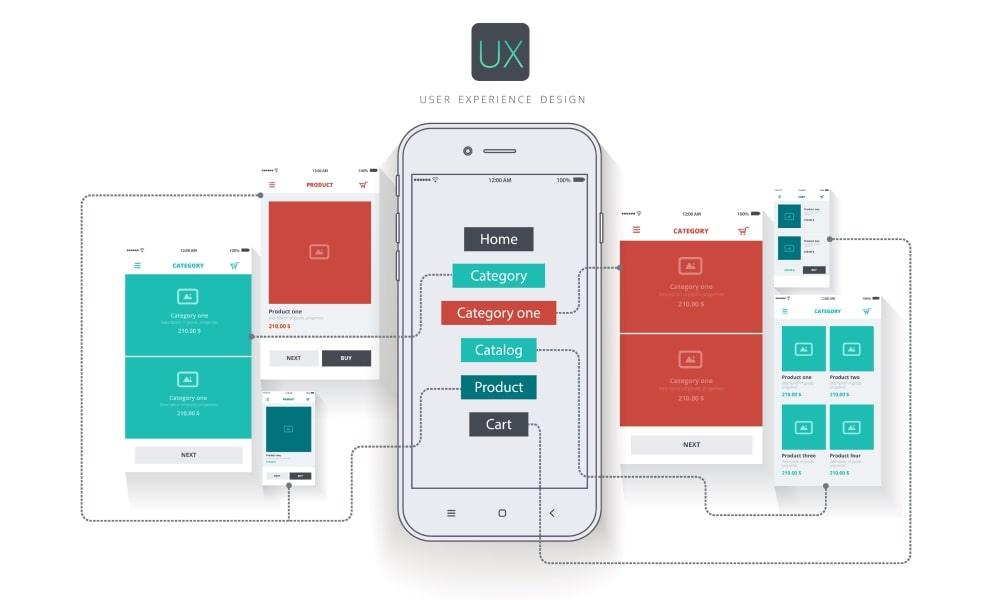
One of the key aspects of user-centric design is providing clear and intuitive navigation. Users should be able to easily find what they’re looking for without getting lost.
Consider organizing your content in logical categories and using descriptive labels for navigation menus. Clear navigation ensures that users can easily explore your website. Use a sticky header for consistent access to navigation.
2. Consistency Across All Pages
Consistency plays a vital role in creating a seamless user experience. By maintaining consistent design elements, such as colors, typography, and layout, throughout your website, you establish familiarity and build trust with your users. Consistency also helps users navigate your website more efficiently, as they can anticipate the location of certain elements.
3. Responsive and Mobile-Friendly Design

In today’s mobile-dominated world, having a responsive and mobile-friendly design is crucial. Your website should adapt gracefully to different screen sizes and resolutions. This ensures that users can access your website seamlessly from various devices, including smartphones and tablets. Consider using responsive design frameworks and testing your website on multiple devices to ensure a consistent user experience across all devices.
4. Strong Visual Hierarchy
Visual hierarchy refers to the arrangement and presentation of elements on a web page to guide users’ attention. By establishing a clear visual hierarchy, you can effectively communicate the importance and relationship of different elements. Use size, color, and placement strategically to highlight key information and guide users through your content.
5. Minimalist and Clean Design
The power of simplicity cannot be overstated in user-centric design. The minimalistic design focuses on removing unnecessary clutter and distractions, allowing users to focus on the essential elements. Use ample white space, clean typography, and simple layouts to create a visually pleasing and user-friendly website.
6. Accessibility
Designing for accessibility ensures that your website can be easily accessed and used by people with disabilities. Consider incorporating features like alt text for images, proper heading structure, and keyboard navigation. By making your website accessible to everyone, you enhance inclusivity and improve the overall user experience.
7. Engaging Call-to-Actions (CTAs)

Call-to-actions (CTAs) are prompts that encourage users to take specific actions, such as signing up for a newsletter or making a purchase.
To create engaging CTAs, use clear and compelling language and visually distinct buttons, and place them strategically on your website. Effective CTAs guide users toward desired actions and contribute to achieving your website’s goals.
8. User Testing and Feedback
User testing and gathering feedback are essential steps in the design process. Conduct usability tests to observe how users interact with your website and identify areas for improvement.
Additionally, encourage users to provide feedback through surveys or contact forms. Incorporating user insights helps you refine your design and make informed decisions.
Conclusion
Designing a user-centric website involves prioritizing the needs and preferences of your users. By following the key principles outlined in this article, such as clear navigation, consistency, responsiveness, visual hierarchy, minimalism, accessibility, and engaging call-to-action (CTA) elements, you can create a website that provides a delightful user experience.
Ready to create a user-centric website that captivates your audience? From intuitive navigation to engaging call-to-actions, our team of experienced UI/UX designers will ensure that every element is crafted with your users in mind. Let’s create a user-centric design that leaves a lasting impression. Click here to contact us now!
Frequently Asked Questions (FAQs)
What is UI/UX design?
UI (User Interface) design focuses on the visual layout and elements of a digital product, while UX (User Experience) design is about how users interact with and feel while using that product.
Why is UI/UX important for websites?
Good UI/UX improves usability, increases user satisfaction, boosts engagement, and drives conversions. It ensures your visitors find value in your website without frustration.
What is the difference between user interface and user experience?
The user interface (UI) is what users see e.g., buttons, layouts, visuals. User experience (UX) is how users feel as they interact with those elements, including navigation, load time, and ease of use.
How does visual hierarchy improve UX?
Visual hierarchy guides users’ attention to the most important content first using size, color, contrast, and spacing. It makes the page easier to scan and increases clarity.
What tools are commonly used for UI/UX design?
Popular tools include Figma, Adobe XD, Sketch, InVision, and Zeplin for prototyping, wireframing, and collaboration.
How can I make my website more accessible?
Use alt text for images, ensure proper color contrast, provide keyboard navigation, use semantic HTML tags, and follow the WCAG (Web Content Accessibility Guidelines).
How often should I do user testing?
Ideally, test early and often. Conduct usability tests during initial design stages and periodically after launch to identify pain points and optimize continuously.
What are some examples of good UI/UX design?
Think of websites like Airbnb, Dropbox, or Notion. What you observe? Clean interfaces, fast load times, easy navigation, and consistent branding that aligns with user needs.











