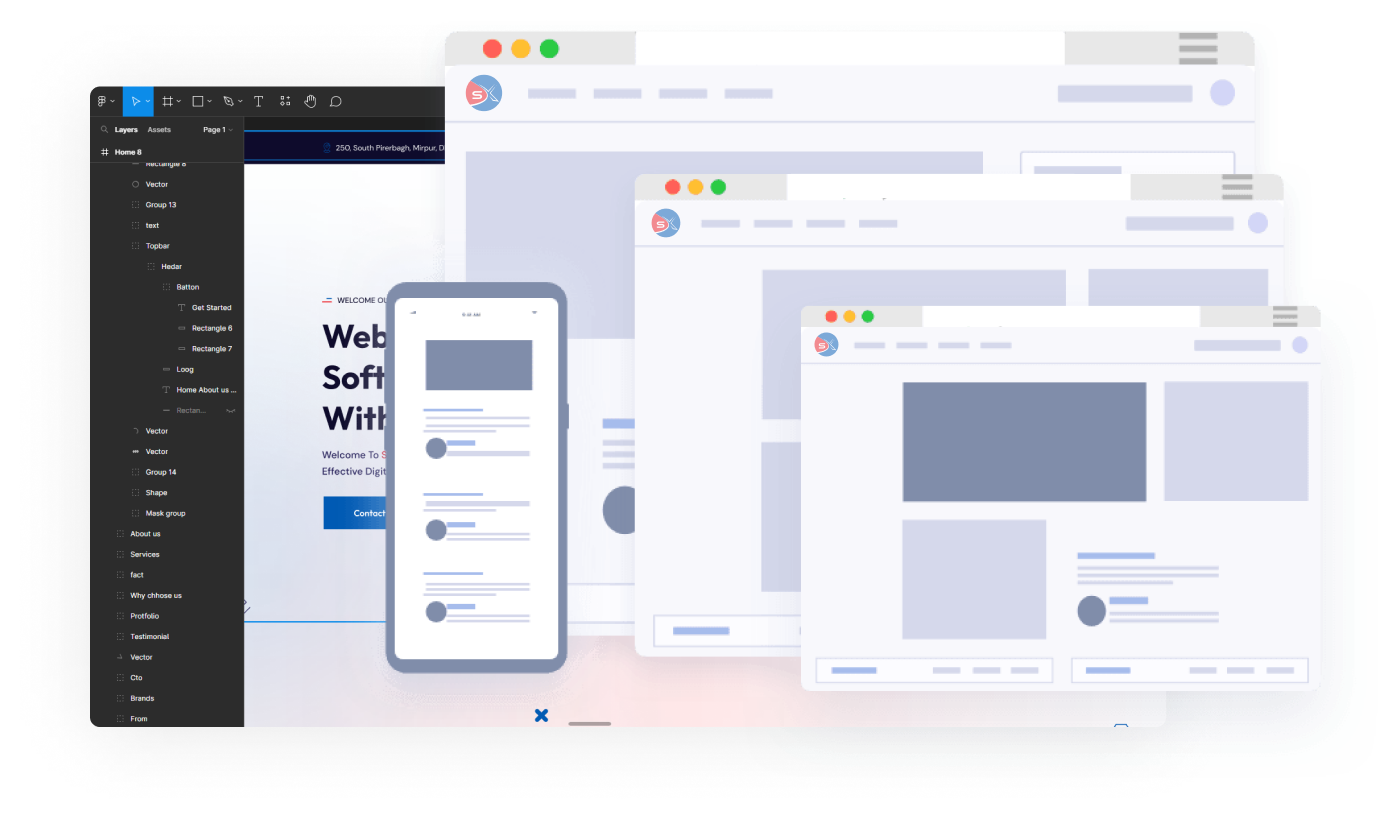
StePs we follow
Our Process
Getting Started
We begin by understanding your vision and project requirements. Through a detailed discussion, we align on your goals, design preferences, and website functionality to ensure we’re on the same page.
Step
01
Step
02
Design & Planning
Our team meticulously plans the development process, ensuring your Figma design is fully prepared for WordPress conversion. We map out the site structure, user experience, and custom features to fit your needs.
Development
During this phase, we transform your Figma design into a fully functional WordPress website. Our developers ensure the code is clean, the site is fast, and every design element is implemented with pixel-level accuracy.
Step
03
Step
04
Testing & Optimization
Before launch, we thoroughly test your website across devices and browsers. We also optimize for speed, performance, and SEO to ensure your site delivers a smooth and seamless user experience.
Launch & Support
After a successful launch, we provide 30 days of free support to resolve any issues and make necessary adjustments. We’re committed to ensuring your website runs flawlessly post-launch.
Step
05